很多浏览器其实都有针对网站技术分析的插件,例如火狐有强大的插件库。firebug就是一个很好的例子,作为前端开发人员你不能不知道firebug插件的强大用途。
当然,今天介绍的是基于谷歌浏览器的插件(Website Analyzer)。
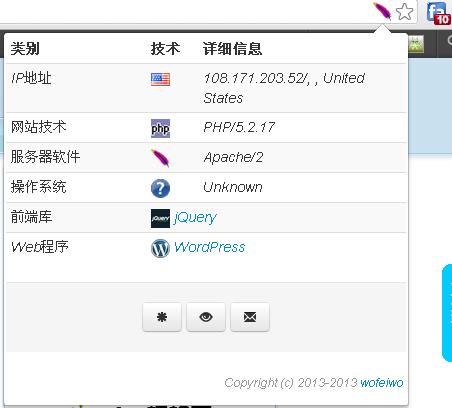
他的强大之处在于打开页面的瞬间即可帮你分析出网站的整体架构。如下图:
打开我自己的网站:梧桐雨软件园
在浏览器的左上角,收藏夹的左侧,会显示网站信息,如下图:
能够分析出使用的是什么前端框架(前端库),以及服务器是采用什么软件,WEB程序是什么。都一目了然,当然了,操作系统分析不出来,插件只是乌云社区一个朋友开发的,目前还有待完善。但是这款插件已经非常轻量小巧,分析起来也相当的简单。
安装方法:有的人不能直接添加,这里给出安装方法:
打开:chrome://extensions/
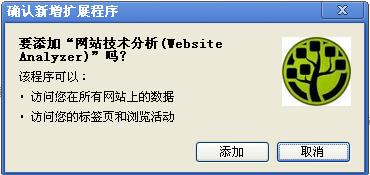
打开之后,把你下载好的Website Analyzer拖入进去,他就会有提示:
选择添加,添加好之后他就会有提示信息:
这样就表示你添加成功了,你可以访问任意的一个网站查看该网站的信息,分析他的技术~(当然了,如果你是一名小黑阔,这也会省下你不少时间的~)
本文来自:梧桐雨软件园原创,转载请注明出处。


楼下是疯子。哈哈