看了nettuts的教程,高手jeffrey推荐了一个chrome的插件autosave。主要功能就是在chrome开发者工具里修改了css和js直接保存在对应的本地文件中, 多么实用功能啊!
看看google developer tool 教程吧,有多好用。

我找到了这个项目的blog,文档里说明需4步:
- 打开chrome浏览器实验插件api(在浏览器中打开 chrome://flages, enable experimental extension API重启chrome)
- 下载插件Download
- 安装node.js
- 安装autosave的js脚本
前两个都ok,node.js稍微有点麻烦,看看我的安装过程,mac的网友可以直接用
- 我先尝试在我的mac ports 中安装node.js,结果没有
- 好吧,我习惯ubuntu的apt-get,一般都先找这种方式,网上查了查,除了手动从git里下载以外,可以用brew,有了brew以后我的mac就跟ubuntu的apt-get异曲同工了,想想就兴奋
- 先安装brew吧,brew是用ruby写的,Mac自带了,bingo,在终端里用ruby获取brew
-
ruby -e "$(curl -fsSL https://raw.github.com/gist/323731)"
安装node
brew install node
- 安装插件
npm install -g autosave
- ok 大功搞成,最后要在终端里run js脚本,我的mac安装目录
chen:autosave chen$ cd /usr/local/lib/node_modules/autosave/ bin/ index.js node_modules/ package.json chen:autosave chen$ node /usr/local/lib/node_modules/autosave/index.js DevTools Autosave 0.3.2 is running on http://127.0.0.1:9104 02-03-2012 15:51:08: Saved a stylesheet to /Library/WebServer/Documents/searchresults/css/bootstrap.css
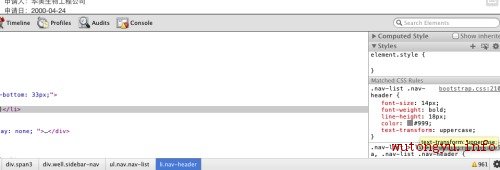
只要autosave的js脚本运行,在chrome开发者tools里改完的css和js就可以自动同步了,别忘了重新save一边网页才行
万万没想到,居然还有插件能这么强悍。以前那么痛苦每次都调整一次之后还得跑去改本地文件,实在不得不佩服插件作者!
本文来自:梧桐雨软件园转自http://chentechblog.diandian.com/post/2012-03-02/15944633,转载请注明出处。
从startbbs.com路过来看看~不错的博客~
好像很神奇的样子